Digital Product Designer (B.A.)
Berlin, Germany
Hi! I’m Alex — the designer you need for all kinds of digital products like apps, websites, icons and much more.
Over the last 10+ years, I’ve worked on several projects with different clients, built and shipped my own products, co-founded an app company, and helped shape the future of design tools at Sketch. In 2020 I completed my Bachelor’s Degree in Interface Design at the UAS Potsdam.
Currently, I work as a UI/UX designer at Datawrapper.
Side Projects
Recent Work
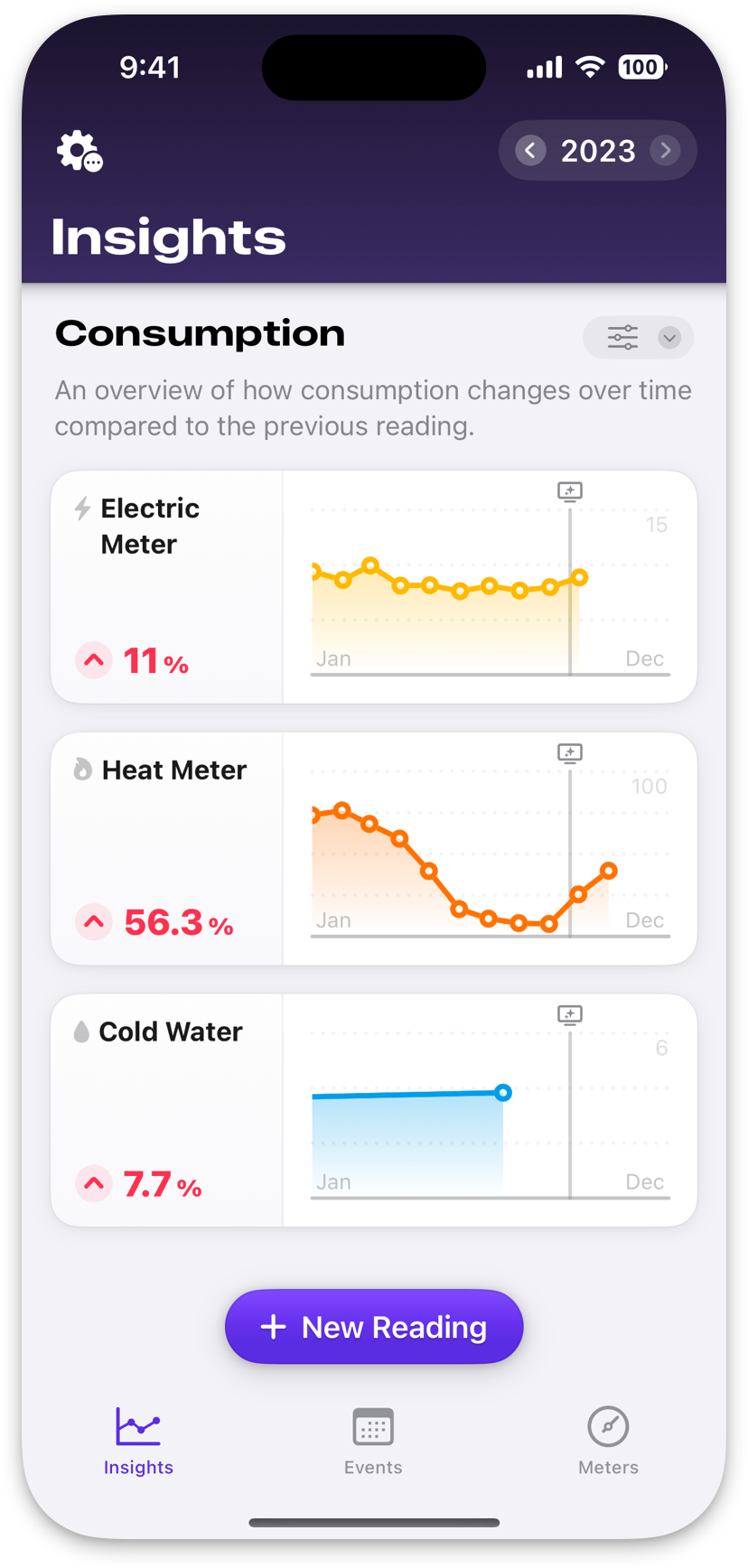
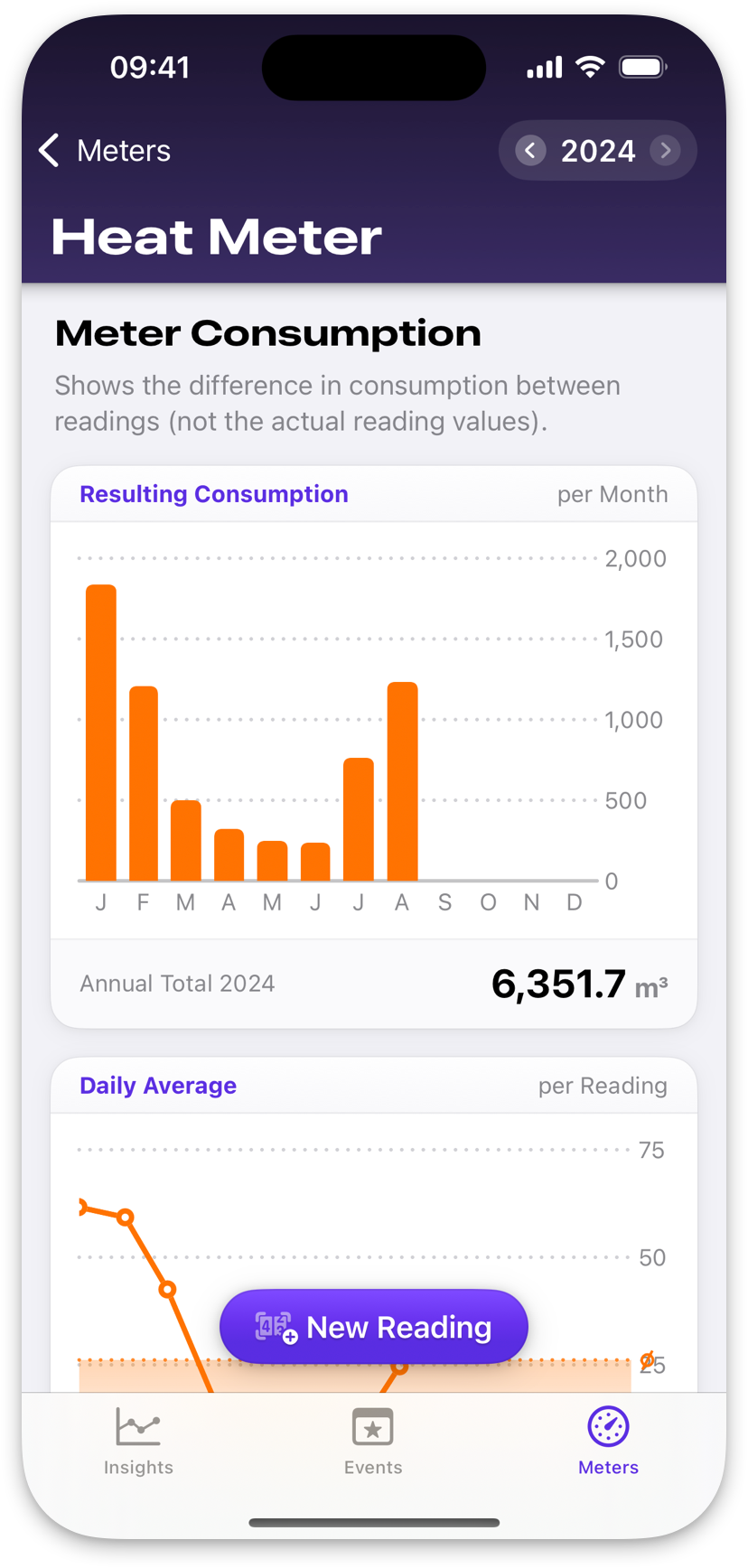
MeterStats for iOS
For my newest app, I’ve designed and developed the ultimate tracker to monitor energy, heating, and water usage. MeterStats is designed to enable people to analyze their consumption and test how specific events affect energy usage. It’s built entirely with SwiftUI and utilizes Apple’s latest Swift Charts framework for the detailed charts.
Learn More

Sketch
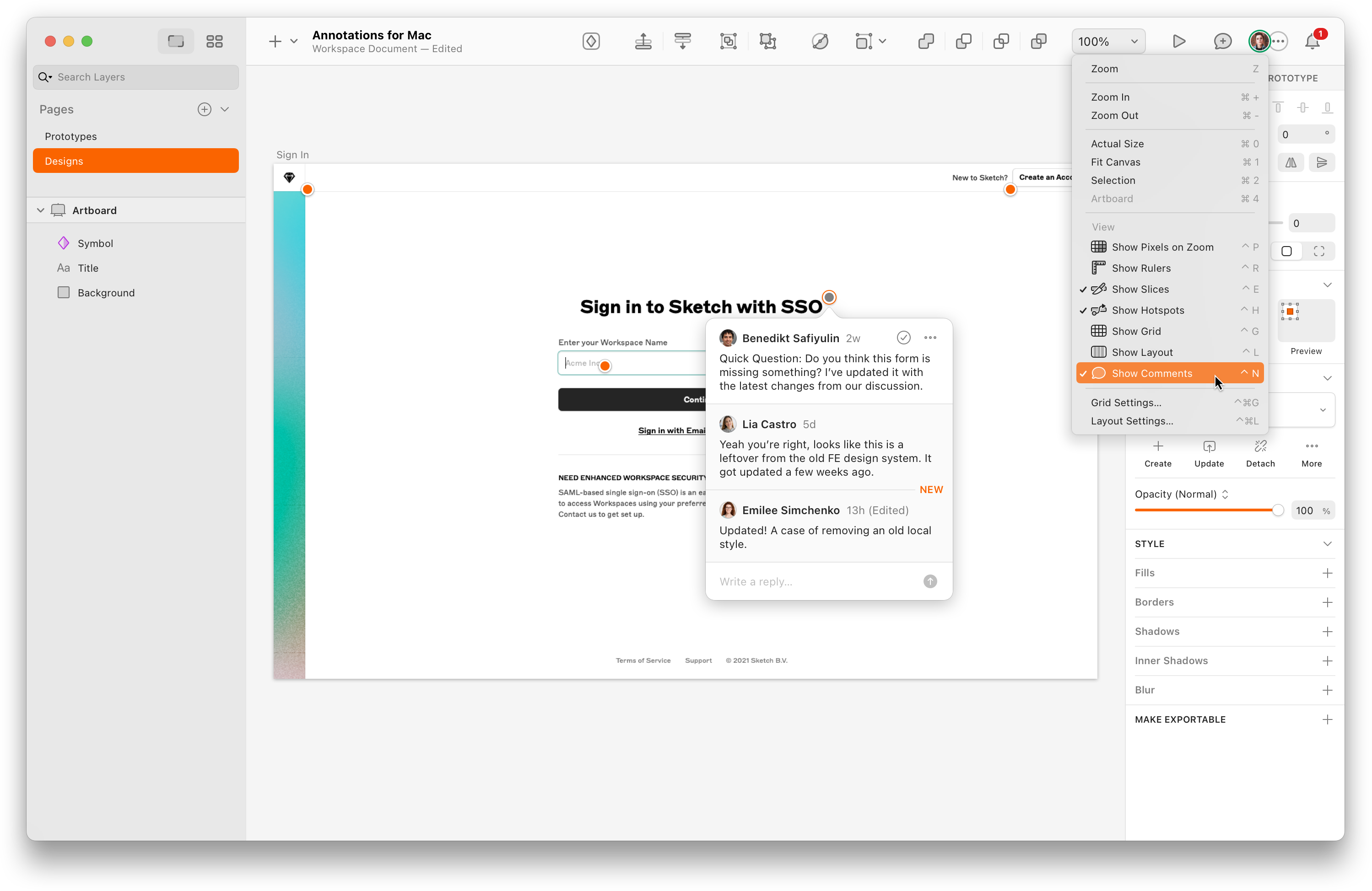
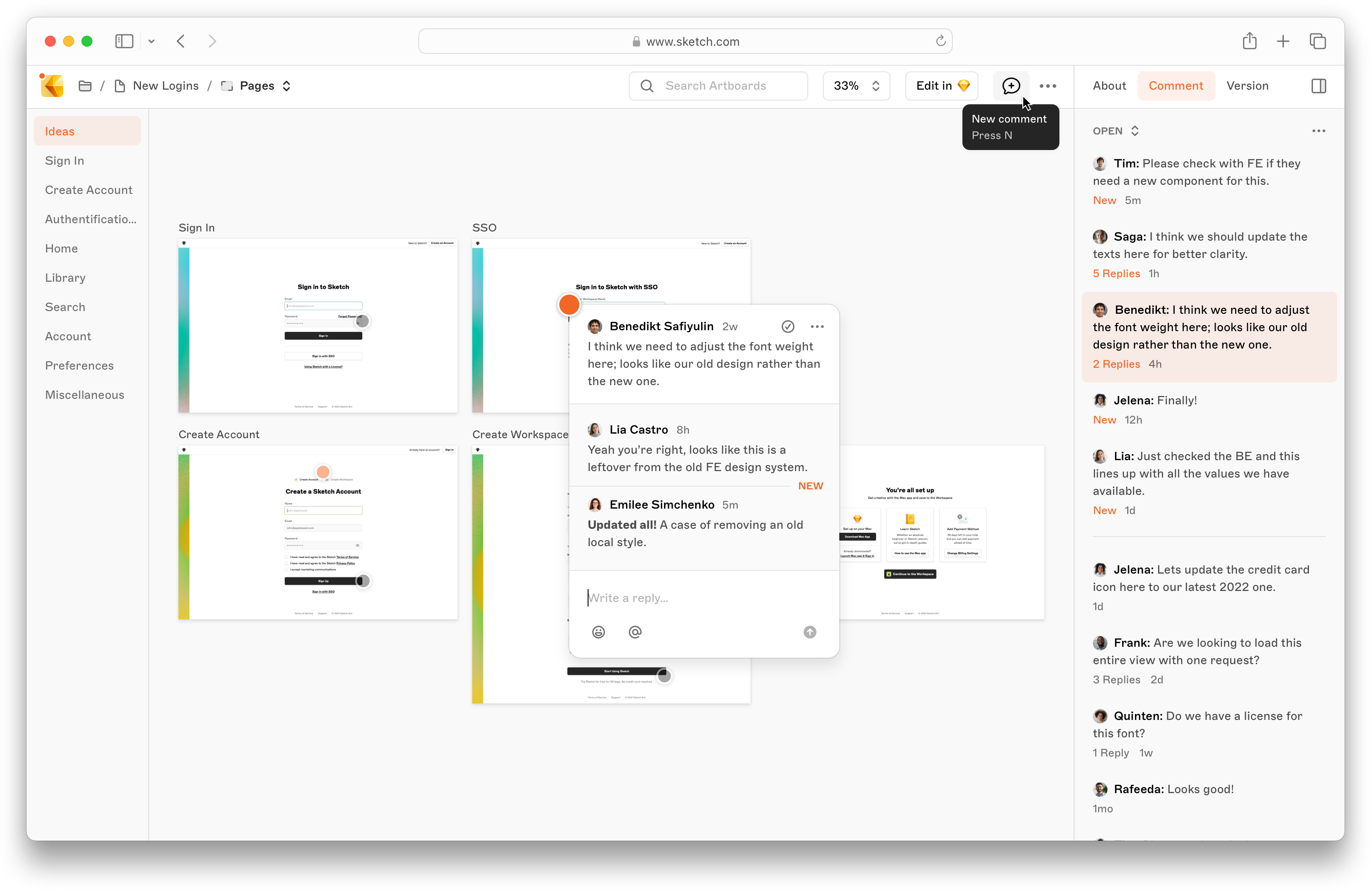
I joined the great people of Sketch — the app that changed the design tools landscape forever — as a Product Designer. Being part of the Collaboration Team, I worked on features like live collaboration, document sharing, versioning, web canvas and commenting.
More On Annotations

Diagrams for Mac
Over a period of four years I helped design and successfully ship Diagrams — first as a freelancer, later as a co-founder. My role was everything design, including the app icon, UI, website, marketing, product videos and many other startup-related tasks.
App Website
Modern Mac App Icons
After Apple announced its new macOS icon design language, I helped various clients refresh their app icons for the new system.

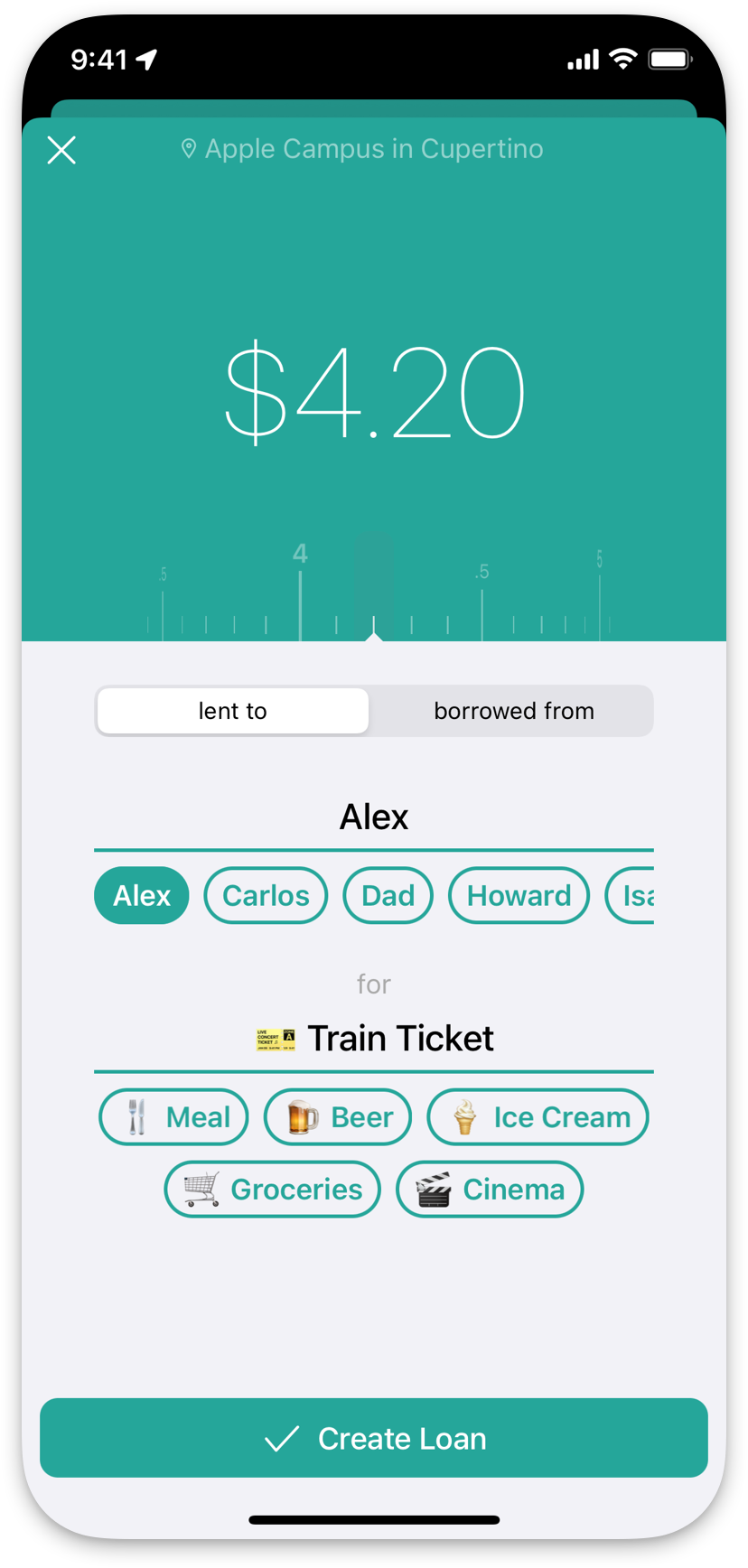
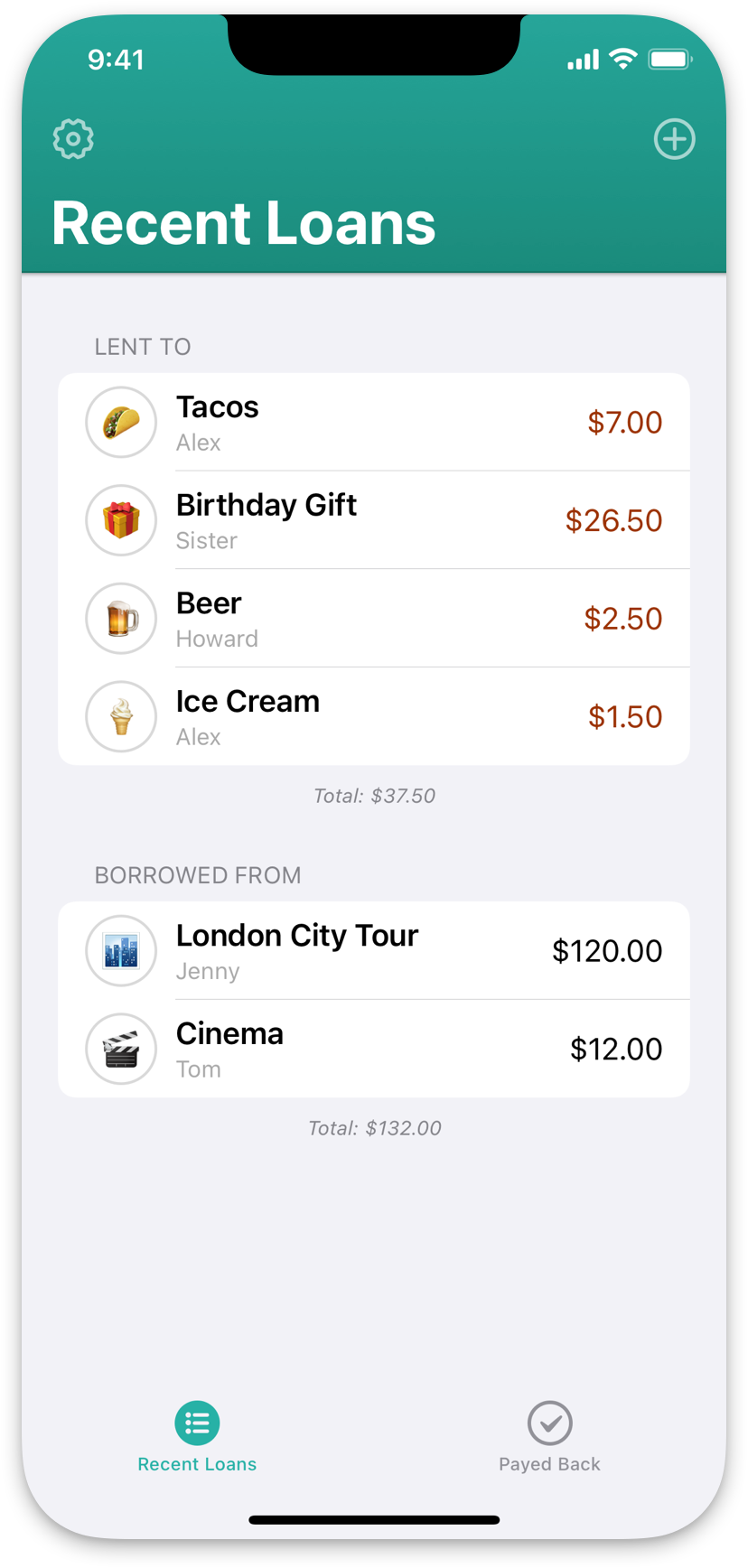
Keepfully for iOS
I designed and developed this app myself as part of the pxlwaves lab app catalog. Keepfully helps you to keep track of money you borrow from friends, family or colleagues. The iPhone and Apple Watch app is designed for fast input and quick overview of your loans.
Get The App